Hàm attr là một trong các hàm hỗ trợ sẵn (built-in fuctions) JQuery API của thư viện jQuery được sử dụng cho hai mục đích khác nhau với 2 hàm có cú pháp khác nhau.
1. Cú pháp hàm attr(attributeName)
Lấy giá trị của một thuộc tính attributeName cho phần tử đầu tiên trong tập hợp các phần tử được lựa chọn. Điều này cho phép bạn truy cập và sử dụng giá trị của các thuộc tính HTML (ví dụ: href, src, title, v.v.)
Cú pháp:
jQuery(selector).attr(attributeName);
Hoặc
$(selector).attr(attributeName);
Tham số:
selector: Chuỗi chứa một CSS selector để chọn phần tử cần lấy thuộc tính.attributeName: Chuỗi, tên của thuộc tính mà bạn muốn lấy giá trị.
Kết quả trả về:
- Trả về giá trị của thuộc tính được yêu cầu cho phần tử đầu tiên trong tập hợp các phần tử được lựa chọn.
Phiên bản hỗ trợ:
- Hàm
attr(attributeName)đã được giới thiệu từ phiên bản 1.0 của jQuery.
Ghi chú:
- Hàm
attrchỉ lấy giá trị của thuộc tính cho phần tử đầu tiên trong tập hợp các phần tử được lựa chọn. Nếu bạn muốn lấy giá trị của thuộc tính cho mỗi phần tử, hãy sử dụng một cấu trúc lặp như.each()hoặc.map()của jQuery. - Đối với các thuộc tính boolean như “checked”, “disabled”, “readonly” và một số khác, sử dụng
.prop()để lấy giá trị thay vì.attr(). Thực tế, từ phiên bản 1.6 của jQuery,.prop()được ưu tiên hơn cho việc lấy giá trị của các thuộc tính boolean.
2. Cú pháp hàm attr(attributeName, value)
Thiết lập giá trị của một hoặc nhiều thuộc tính cho tất cả các phần tử trong tập hợp các phần tử được lựa chọn.
Cú pháp:
jQuery(selector).attr(attributeName, value);
Hoặc
$(selector).attr(attributeName, value);
Tham số:
selector: Chuỗi chứa một CSS selector để chọn phần tử cần thiết lập thuộc tính.attributeName: Chuỗi, tên của thuộc tính mà bạn muốn thiết lập.value: Chuỗi hoặc số hoặc null, giá trị để thiết lập cho thuộc tính. Nếu là null, thuộc tính được xác định sẽ bị xóa (tương tự như.removeAttr()).
Kết quả trả về:
- Không có giá trị trả về, hàm này thực hiện thay đổi trên tập hợp các phần tử được lựa chọn.
Phiên bản hỗ trợ:
- Hàm
.attr(attributeName, value)đã được giới thiệu từ phiên bản 1.0 của jQuery.
Ghi chú:
- Hàm
.attr(attributeName, value)cho phép bạn thiết lập giá trị của thuộc tínhattributeNamecho tất cả các phần tử trong tập hợp các phần tử được lựa chọn. - Nếu
valuelà null, thuộc tính sẽ bị xóa khỏi các phần tử được chọn, tương tự như khi sử dụng.removeAttr(). - Để thiết lập giá trị cho nhiều thuộc tính cùng một lúc, bạn có thể sử dụng cú pháp
.attr({attribute1: value1, attribute2: value2, ...}). - Nếu muốn thiết lập giá trị thuộc tính dựa trên logic phức tạp, bạn có thể sử dụng cú pháp
.attr(attributeName, function)để thiết lập giá trị dựa trên một hàm.
3. Một số ví dụ sử dụng
3.1. Lấy giá trị của thuộc tính cho phần tử đầu tiên trong tập hợp
Ví dụ dưới đây cho thấy hàm attr chỉ lấy giá trị của thuộc tính cho phần tử đầu tiên trong tập hợp các phần tử được lựa chọn và cách lấy giá trị cho mỗi phần tử bằng cấu trúc lặp .each():
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>attr() Example</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h3>Target Elements:</h3>
<div class="targetElement" id="element1" data-info="Info for element 1">Element 1</div>
<div class="targetElement" id="element2" data-info="Info for element 2">Element 2</div>
<div class="targetElement" id="element3" data-info="Info for element 3">Element 3</div>
<button id="attrButton">Get Attribute Value</button>
<script>
$(document).ready(function() {
// Xử lý sự kiện khi nút "Get Attribute Value" được nhấn
$('#attrButton').click(function() {
// Lấy giá trị thuộc tính "data-info" của phần tử đầu tiên trong tập hợp
var firstElementValue = $('.targetElement').attr('data-info');
alert('Value of attribute for the first element:', firstElementValue);
// Sử dụng .each() để lặp và lấy giá trị thuộc tính cho mỗi phần tử
$('.targetElement').each(function(index) {
var elementValue = $(this).attr('data-info');
alert('Value of attribute for element', index+1, ':', elementValue);
});
});
});
</script>
</body>
</html>Trong ví dụ này:
- Chúng ta có ba phần tử với lớp
targetElement, mỗi phần tử có thuộc tínhdata-infokhác nhau. - Khi nhấp vào nút “Get Attribute Value”, chúng ta sử dụng
.attr('data-info')để lấy giá trị của thuộc tínhdata-infocho phần tử đầu tiên trong tập hợp các phần tử được lựa chọn. - Sau đó, chúng ta sử dụng
.each()để lặp qua tất cả các phần tử và lấy giá trị của thuộc tínhdata-infocho mỗi phần tử. Điều này cho phép chúng ta lấy giá trị của thuộc tính cho từng phần tử trong tập hợp.
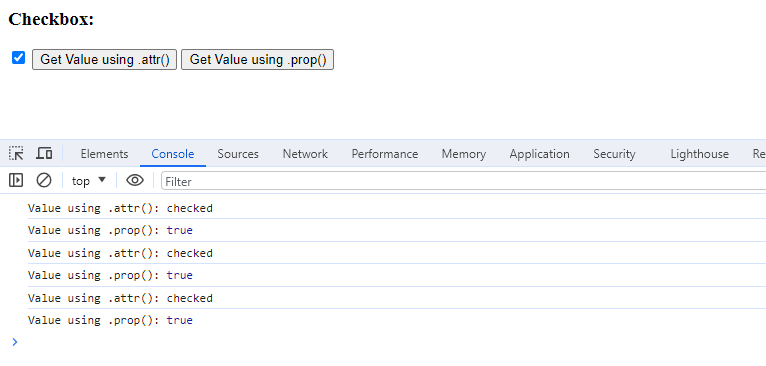
3.2. Sử dụng hàm prop với thuộc tính boolean: “checked”, “disabled”, “readonly”
Dưới đây là một ví dụ để minh họa việc sử dụng .prop() để lấy giá trị của các thuộc tính boolean và lý do tại sao nên ưu tiên sử dụng .prop() cho việc này:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>prop() vs attr() for Boolean Attributes</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h3>Checkbox:</h3>
<input type="checkbox" id="myCheckbox" checked>
<button id="attrButton">Get Value using .attr()</button>
<button id="propButton">Get Value using .prop()</button>
<script>
$(document).ready(function() {
// Xử lý sự kiện khi nút "Get Value using .attr()" được nhấn
$('#attrButton').click(function() {
var attrValue = $('#myCheckbox').attr('checked');
console.log('Value using .attr():', attrValue);
});
// Xử lý sự kiện khi nút "Get Value using .prop()" được nhấn
$('#propButton').click(function() {
var propValue = $('#myCheckbox').prop('checked');
console.log('Value using .prop():', propValue);
});
});
</script>
</body>
</html>
Trong ví dụ này:
- Chúng ta có một checkbox với thuộc tính
checked. - Chúng ta tạo hai nút, mỗi nút được gán sự kiện click tương ứng để lấy giá trị của thuộc tính
checkedbằng cách sử dụng.attr()và.prop(). - Khi nhấn vào nút “Get Value using .attr()”, chúng ta sử dụng
.attr('checked')để lấy giá trị của thuộc tínhcheckedvà in giá trị ra console. - Khi nhấn vào nút “Get Value using .prop()”, chúng ta sử dụng
.prop('checked')để lấy giá trị của thuộc tínhcheckedvà in giá trị ra console.
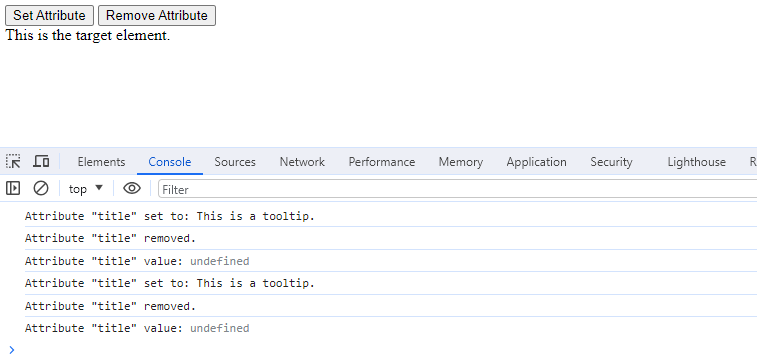
3.3. Thiết lập giá trị thuộc tính và xóa thuộc tính khi value là null
Dưới đây là một ví dụ cho thấy việc sử dụng hàm attr 2 tham số .attr(attributeName, value) để thiết lập giá trị thuộc tính và xóa thuộc tính khi value là null, tương tự như khi sử dụng .removeAttr():
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>attr() Example - Setting and Removing Attribute</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<button id="setAttributeButton">Set Attribute</button>
<button id="removeAttributeButton">Remove Attribute</button>
<div id="targetElement">This is the target element.</div>
<script>
$(document).ready(function() {
// Xử lý sự kiện khi nút "Set Attribute" được nhấn
$('#setAttributeButton').click(function() {
$('#targetElement').attr('title', 'This is a tooltip.'); // Thiết lập thuộc tính 'title'
console.log('Attribute "title" set to:', $('#targetElement').attr('title'));
});
// Xử lý sự kiện khi nút "Remove Attribute" được nhấn
$('#removeAttributeButton').click(function() {
$('#targetElement').attr('title', null); // Xóa thuộc tính 'title'
console.log('Attribute "title" removed.');
console.log('Attribute "title" value:', $('#targetElement').attr('title')); // In ra null
});
});
</script>
</body>
</html>
Trong ví dụ này:
- Chúng ta có một phần tử
<div>với id “targetElement”. - Chúng ta tạo hai nút: một để thiết lập thuộc tính và một để xóa thuộc tính.
- Khi nhấn nút “Set Attribute”, chúng ta sử dụng
.attr('title', 'This is a tooltip.')để thiết lập thuộc tínhtitlecho phần tử<div>. - Khi nhấn nút “Remove Attribute”, chúng ta sử dụng
.attr('title', null)để xóa thuộc tínhtitlecủa phần tử<div>, tương tự như khi sử dụng.removeAttr('title').
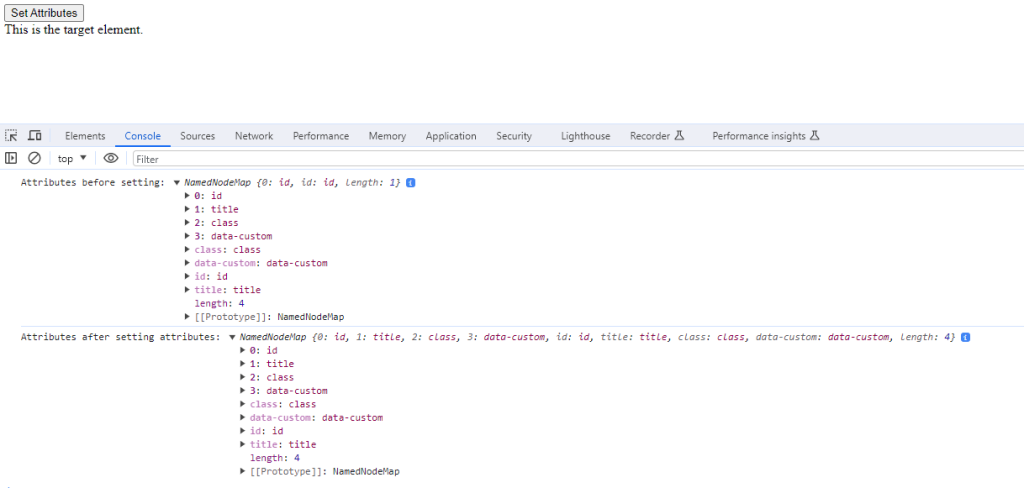
3.4. Thêm nhiều thuộc tính cùng một lúc
Dưới đây là một ví dụ minh họa cho việc sử dụng hàm attr với cấu hình JSON bằng cú pháp .attr({attribute1: value1, attribute2: value2, ...}) để thiết lập giá trị cho nhiều thuộc tính cùng một lúc:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>attr() Example - Setting Multiple Attributes</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<button id="setAttributeButton">Set Attributes</button>
<div id="targetElement">This is the target element.</div>
<script>
$(document).ready(function() {
// Xử lý sự kiện khi nút "Set Attributes" được nhấn
$('#setAttributeButton').click(function() {
// Hiển thị thông tin thuộc tính trước khi thiết lập
var attributesBefore = $('#targetElement')[0].attributes;
console.log('Attributes before setting:', attributesBefore);
// Thiết lập thuộc tính
var attributes = {
'title': 'This is a tooltip.',
'class': 'customClass',
'data-custom': 'Custom Data'
};
$('#targetElement').attr(attributes);
// Hiển thị thông tin thuộc tính sau khi thiết lập
var attributesAfter = $('#targetElement')[0].attributes;
console.log('Attributes after setting attributes:', attributesAfter);
});
});
</script>
</body>
</html>
Trong ví dụ này:
- Chúng ta có một phần tử
<div>với id “targetElement”. - Chúng ta tạo một nút để thiết lập nhiều thuộc tính cùng một lúc.
- Khi nhấn nút “Set Attributes”, chúng ta tạo một đối tượng
attributeschứa các thuộc tính và giá trị mà chúng ta muốn thiết lập. - Chúng ta sử dụng
.attr(attributes)để thiết lập nhiều thuộc tính cùng một lúc dựa trên giá trị của đối tượngattributes.
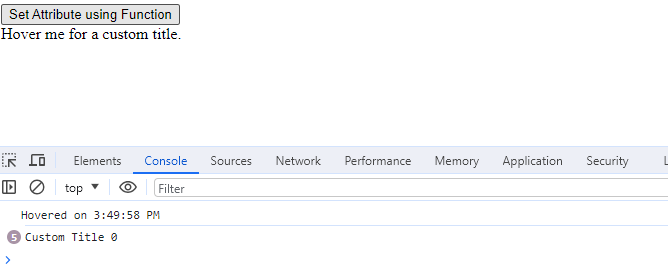
3.5. Sử dụng hàm attr với function
Dưới đây là một ví dụ minh họa về việc sử dụng .attr(attributeName, function) để thiết lập giá trị thuộc tính dựa trên logic phức tạp:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>attr() Example - Setting Attribute using a Function</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<button id="setAttributeButton">Set Attribute using Function</button>
<div id="targetElement">Hover me for a custom title.</div>
<script>
$(document).ready(function() {
// Xử lý sự kiện khi nút "Set Attribute using Function" được nhấn
$('#setAttributeButton').click(function() {
// Thiết lập thuộc tính 'title' dựa trên logic phức tạp
$('#targetElement').attr('title', function(index, oldValue) {
// Logic: Nếu đã có title, thêm số index vào cuối title
var msg = '';
if (oldValue) {
msg = 'Custom Title ' + index;
} else {
msg = 'Hovered on ' + new Date().toLocaleTimeString();
}
console.log(msg);
return msg;
});
});
});
</script>
</body>
</html>
Trong ví dụ này:
- Chúng ta có một phần tử
<div>với id “targetElement”. - Chúng ta tạo một nút để thiết lập thuộc tính
titlecủa phần tử<div>bằng cách sử dụng một hàm. - Khi nhấn nút “Set Attribute using Function”, chúng ta sử dụng
.attr('title', function(index, oldValue) {...})để thiết lập giá trị cho thuộc tínhtitledựa trên một hàm. Hàm này nhận vào hai tham số:index(vị trí của phần tử trong tập kết quả) vàoldValue(giá trị thuộc tính trước đó, nếu đã có). - Hàm này thực hiện một logic phức tạp: nếu thuộc tính
titleđã được thiết lập trước đó, chúng ta thêm số index vào cuối title để tạo một title mới; nếu chưa, chúng ta tạo một title mới với thời gian hiện tại. - Khi di chuột vào phần tử
<div>, thuộc tínhtitlesẽ được cập nhật theo logic đã định nghĩa.