Lựa chọn button Selector là một trong các loại Selectors cơ bản được cung cấp sẵn trong thư viện jQuery được thiết kế để lựa chọn tất cả các phần tử nút (button) cũng như các phần tử có kiểu là button.
1. Cú pháp button Selector
button Selector được sử dụng để lựa chọn tất cả các phần tử nút (button) và các phần tử có kiểu là button trên trang web. Điều này hữu ích khi muốn áp dụng các thao tác hoặc tìm kiếm trên những phần tử này.
Cú pháp:
$(":button")Hoặc
jQuery(":button")Kết quả trả về:
- Kết quả trả về là một jQuery object chứa các phần tử nút (button) và các phần tử có kiểu là button tương ứng với Selector “:button”.
Phiên bản hỗ trợ:
- Selector “:button” đã được giới thiệu từ phiên bản 1.0 của jQuery và vẫn được hỗ trợ trong các phiên bản sau này.
Chú ý:
- button Selector là một extension (tiện ích mở rộng) của jQuery, không phải là một phần của CSS specification (quy định CSS chính thức). Khi sử dụng button Selector trong các truy vấn (queries), không thể tận dụng được hiệu suất tốt hơn được cung cấp bởi phương thức querySelectorAll() trong DOM (Document Object Model).
- Để đạt được hiệu suất tốt nhất khi sử dụng button Selector để lựa chọn các phần tử, ta nên tiến hành lựa chọn các phần tử sử dụng một CSS selector thuần túy trước, sau đó sử dụng .filter(“:button”). Điều này mang lại lợi ích về hiệu suất bằng cách tận dụng ưu điểm của querySelectorAll() trong DOM khi lựa chọn phần tử ban đầu bằng CSS selector và sau đó lọc ra các phần tử đó theo điều kiện “:button” bằng jQuery.
- Thông thường, button Selector được sử dụng để lựa chọn tất cả các nút (button) trên trang web để thực hiện các thao tác hoặc xử lý sự kiện trên chúng.
2. Một số ví dụ
2.1. Thao tác với button và input type=”button”
Ví dụ này giới thiệu cách sử dụng jQuery( “:button” ) để thao tác với các nút (button và input type=”button”) trong trang HTML.
<!DOCTYPE html>
<html>
<head>
<title>jQuery ":button" Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
// Hiện nút khi trang tải
$(":button").show();
// Ẩn nút khi click vào nút khác
$("button.hide-button").click(function() {
$(":button").hide();
});
});
</script>
</head>
<body>
<button class="hide-button">Ẩn nút</button>
<input type="button" value="Nút 1">
<input type="button" value="Nút 2">
<input type="button" value="Nút 3">
</body>
</html>
Đây là các nút mà chúng ta muốn thao tác với jQuery. Nút “Ẩn nút” có class “hide-button”, khi click vào nút này, nút khác sẽ bị ẩn đi. Các input type=”button” khác đại diện cho các nút khác trong ví dụ.
Tóm lại, ví dụ này giúp minh họa cách sử dụng jQuery để hiển thị và ẩn các nút trên trang web khi người dùng tương tác.
2.2. button Selector Equivalent CSS Selector
Trong jQuery, :button là một selector mở rộng (extension) không được định nghĩa trong CSS chuẩn. Điều này có nghĩa là khi bạn sử dụng $( ":button" ), bạn đang sử dụng một selector mở rộng do jQuery định nghĩa.
Tuy nhiên, bạn có thể đạt được cùng kết quả bằng cách sử dụng một CSS selector hợp lệ thay thế là "button, input[type='button']". Đây là một CSS selector tiêu chuẩn chọn tất cả các phần tử <button> và các phần tử <input> có thuộc tính type là 'button'.
Ví dụ: $( "button, input[type='button']" ) và $( ":button" ) sẽ chọn cùng một tập hợp các phần tử nút. Cả hai đều chọn các phần tử <button> và <input type="button">
<!DOCTYPE html>
<html>
<head>
<title>jQuery ":button" Equivalent CSS Selector Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
// Select buttons using ":button"
$(":button").css("background-color", "yellow");
// Select buttons using equivalent CSS selector
$("button, input[type='button']").css("border", "2px solid blue");
});
</script>
<style>
/* Style for buttons */
button, input[type='button'] {
padding: 10px;
margin: 5px;
}
</style>
</head>
<body>
<button>Button 1</button>
<input type="button" value="Button 2">
<button>Button 3</button>
</body>
</html>
Trong ví dụ này, chúng ta sử dụng cả hai cú pháp tương đương để thao tác với các nút (button và input type=”button”):
$( ":button" ).css("background-color", "yellow");sẽ thay đổi màu nền của tất cả các nút sử dụng cú pháp “:button”.
$("button, input[type='button']").css("border", "2px solid blue");sẽ thay đổi đường viền của tất cả các nút sử dụng cú pháp tương đương “button, input[type=’button’]”.
Kết quả là tất cả các nút sẽ có màu nền và đường viền khác nhau, minh họa cách sử dụng cả hai cú pháp để chọn cùng một nhóm các phần tử.
2.3. Sử dụng hàm filter(“:button”) sẽ tối ưu hơn
button Selector là một sự mở rộng của jQuery không nằm trong thông số kỹ thuật CSS chuẩn. Vì vậy, khi bạn sử dụng :button trong truy vấn, nó không tận dụng được hiệu suất cao mà phương thức querySelectorAll() của DOM cung cấp.
Để đạt được hiệu suất tốt nhất khi sử dụng :button để chọn các phần tử, bạn nên đầu tiên chọn các phần tử bằng một CSS selector thuần túy, sau đó sử dụng .filter(":button").
Ví dụ dưới đây minh họa việc sử dụng :button và lợi ích của việc tối ưu hiệu suất bằng cách sử dụng .filter(":button") như mô tả trong câu nói.
<!DOCTYPE html>
<html>
<head>
<title>Performance Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<button>Button 1</button>
<input type="button" value="Button 2">
<button>Button 3</button>
<script>
// Sử dụng CSS selector trước, sau đó lọc bằng :button
var buttons = $("button, input[type='button']").filter(":button");
console.log(buttons);
</script>
</body>
</html>
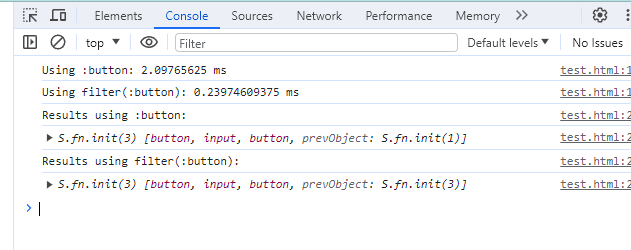
Trong ví dụ này, chúng ta sử dụng :button trực tiếp và đồng thời sử dụng .filter(":button"). Chúng ta đo thời gian mà mỗi phương pháp mất để chọn các nút trên trang.
Kết quả sẽ cho thấy rõ ràng rằng việc sử dụng .filter(":button") có thể nhanh hơn so với sử dụng :button trực tiếp.