Lựa chọn checked Selector hay (:checked) là một trong các loại Selectors cơ bản được cung cấp sẵn trong thư viện jQuery được thiết kế để chọn tất cả các phần tử (thường là các checkbox, radio buttons) đã được chọn hoặc được tích chọn.
1. Checkbox và radio buttons
Checkbox và radio buttons là các thành phần (đối tượng) trong HTML được sử dụng để cho phép người dùng lựa chọn một hoặc nhiều tùy chọn từ một danh sách có sẵn.
1.1. Checkbox buttons
- Ý nghĩa: Checkbox là một hộp có thể được chọn hoặc bỏ chọn bằng cách nhấp chuột. Một checkbox có hai trạng thái chính: đã chọn (checked) hoặc không chọn (unchecked).
- Sử dụng: Thường được sử dụng khi người dùng có thể chọn nhiều tùy chọn đồng thời. Ví dụ: đánh dấu các mục trong một danh sách để xóa hoặc thao tác đồng loạt.
1.2. Radio buttons
- Ý nghĩa: Radio buttons là một nhóm các nút chọn, trong đó chỉ một nút có thể được chọn trong một nhóm.
- Sử dụng: Thường được sử dụng khi người dùng chỉ được phép chọn một tùy chọn từ một số lượng tùy chọn cố định. Ví dụ: lựa chọn giới tính (nam, nữ) hoặc chọn loại thanh toán (visa, mastercard).
1.3. Trạng thái checked
- Trạng thái checked được áp dụng cho checkbox hoặc radio buttons khi người dùng chọn một tùy chọn.
- Khi checkbox được checked, nó thường được biểu thị bằng một ô đánh dấu (tick) hoặc một dấu chéo (X), tùy thuộc vào trình duyệt và thiết kế.
- Trong trường hợp radio buttons, khi một nút được chọn, nó sẽ có trạng thái checked và các nút khác trong cùng nhóm sẽ mất trạng thái checked.
Sự hiểu biết về trạng thái checked của các phần tử này cho phép lập trình viên thực hiện các xử lý tương ứng dựa trên sự lựa chọn của người dùng.
2. Cú pháp checked Selector
Mục đích của checked Selector hay (:checked) là lựa chọn tất cả các phần tử (input, radio, checkbox) đã được chọn. Nó hữu ích khi bạn muốn xác định xem một phần tử nào đó đã được người dùng chọn hay chưa.
Cú pháp:
$( ":checked" )
Hoặc
jQuery( “:checked” )
Kết quả trả về:
- Lựa chọn checked Selector hay (
:checked)trả về các phần tử đã được chọn, chẳng hạn các checkbox đã được tích chọn hoặc radio buttons đã được chọn.
Phiên bản hỗ trợ:
- checked Selector hay (
:checked)đã được hỗ trợ từ phiên bản jQuery 1.0.
3. Một số ví dụ
3.1. checked selector với Checkbox lấy 1 phần tử checked
Dưới đây là một ví dụ về cách sử dụng checked selector (input:checked) trong jQuery với Checkbox buttons để tạo một ứng dụng giả định về trò chơi đoán số. Trong trò chơi này, người chơi sẽ chọn một số và kiểm tra xem số đó có đúng hay không.
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>Trò chơi đoán số</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<h1>Trò chơi đoán số</h1>
<p>Chọn một số từ 1 đến 10:</p>
<label>
<input type="checkbox" class="numberCheckbox" value="1"> Số 1
</label>
<label>
<input type="checkbox" class="numberCheckbox" value="2"> Số 2
</label>
<label>
<input type="checkbox" class="numberCheckbox" value="3"> Số 3
</label>
<!-- ... Các checkbox khác từ số 4 đến 10 ... -->
<button id="checkNumberButton">Kiểm tra số</button>
<script>
$(document).ready(function() {
// Xử lý sự kiện khi người chơi nhấn nút "Kiểm tra số"
$('#checkNumberButton').click(function() {
// Lấy giá trị số được chọn
var selectedNumber = $('input.numberCheckbox:checked').val();
if (selectedNumber) {
alert('Số bạn đã chọn là: ' + selectedNumber);
// Thực hiện kiểm tra số và xử lý kết quả ở đây
// Ví dụ: So sánh số được chọn với một số ngẫu nhiên và thông báo kết quả
} else {
alert('Vui lòng chọn một số.');
}
});
});
</script>
</body>
</html>
Trong ví dụ này, chúng ta sử dụng jQuery để lấy giá trị của checkbox được chọn bằng cách sử dụng checked selector (input.numberCheckbox:checked).
Khi người chơi nhấn nút “Kiểm tra số”, chúng ta lấy giá trị của số đã chọn (nếu có) và thực hiện các xử lý hoặc kiểm tra kết quả dựa trên số được chọn đó.
Chú ý: Lựa chọn input.numberCheckbox:checked chỉ lấy được một phần tử checkbox đầu tiên được chọn trong nhóm checkbox. Để lấy tất cả các phần tử checkbox được chọn trong một nhóm hãy xem ở ví dụ bên dưới.
3.2. checked selector với Checkbox lấy nhiều phần tử checked
Lựa chọn checked Selector ở ví dụ trước input.numberCheckbox:checked chỉ lấy được một phần tử checkbox đầu tiên được chọn trong nhóm checkbox.
Để lấy tất cả các phần tử checkbox được chọn trong một nhóm, chúng ta có thể sử dụng phương thức .each() để duyệt qua các phần tử đã được chọn.
Dưới đây là cách sử dụng .each() để lấy tất cả các phần tử checkbox được chọn trong một nhóm:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>Trò chơi đoán số</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<h1>Trò chơi đoán số</h1>
<p>Chọn một số từ 1 đến 10:</p>
<label>
<input type="checkbox" class="numberCheckbox" value="1"> Số 1
</label>
<label>
<input type="checkbox" class="numberCheckbox" value="2"> Số 2
</label>
<label>
<input type="checkbox" class="numberCheckbox" value="3"> Số 3
</label>
<!-- ... Các checkbox khác từ số 4 đến 10 ... -->
<button id="checkNumberButton">Kiểm tra số</button>
<script>
$(document).ready(function() {
// Xử lý sự kiện khi người chơi nhấn nút "Kiểm tra số"
$('#checkNumberButton').click(function() {
var selectedNumbers = [];
// Duyệt qua tất cả các checkbox và lấy giá trị của các checkbox được chọn
$('input.numberCheckbox:checked').each(function() {
selectedNumbers.push($(this).val());
});
if (selectedNumbers.length > 0) {
alert('Các số bạn đã chọn là: ' + selectedNumbers.join(', '));
// Thực hiện kiểm tra số và xử lý kết quả ở đây
// Ví dụ: So sánh các số được chọn với một số ngẫu nhiên và thông báo kết quả
} else {
alert('Vui lòng chọn ít nhất một số.');
}
});
});
</script>
</body>
</html>
Trong ví dụ này, chúng ta sử dụng .each() để lặp qua các checkbox đã được chọn và lấy giá trị của chúng, sau đó lưu vào một mảng selectedNumbers. Sau đó, chúng ta kiểm tra xem người chơi đã chọn ít nhất một số hay không và thực hiện các xử lý tương ứng.
3.3. checked selector với Radio buttons
Chúng ta có thể thay thế ví dụ 3.1 băng cách sử dụng checked selector (input:checked) trong thư viện jQuery với Radio buttons để tạo một ứng dụng giả định về trò chơi đoán số. Trong trò chơi này, người chơi sẽ chọn một số và kiểm tra xem số đó có đúng hay không.
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>Trò chơi đoán số</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<h1>Trò chơi đoán số</h1>
<p>Chọn một số từ 1 đến 10:</p>
<label>
<input type="radio" class="numberRadio" name="number" value="1"> Số 1
</label>
<label>
<input type="radio" class="numberRadio" name="number" value="2"> Số 2
</label>
<label>
<input type="radio" class="numberRadio" name="number" value="3"> Số 3
</label>
<!-- ... Các radio button khác từ số 4 đến 10 ... -->
<button id="checkNumberButton">Kiểm tra số</button>
<script>
$(document).ready(function() {
// Xử lý sự kiện khi người chơi nhấn nút "Kiểm tra số"
$('#checkNumberButton').click(function() {
var selectedNumber = $('input.numberRadio:checked').val();
if (selectedNumber) {
console.log('Số bạn đã chọn là: ' + selectedNumber);
// Thực hiện kiểm tra số và xử lý kết quả ở đây
// Ví dụ: So sánh số được chọn với một số ngẫu nhiên và thông báo kết quả
} else {
console.log('Vui lòng chọn một số.');
}
});
});
</script>
</body>
</html>
Trong ví dụ này, chúng ta sử dụng các radio button để người chơi chọn một số từ 1 đến 10. Sử dụng jQuery, chúng ta kiểm tra xem radio button nào đã được chọn bằng cách sử dụng checked selector (input.numberRadio:checked). Sau đó, chúng ta lấy giá trị của số được chọn và thực hiện các xử lý hoặc kiểm tra kết quả dựa trên số đó. Với radio button, chỉ có thể chọn một số duy nhất trong nhóm, do đó chúng ta không cần duyệt qua từng phần tử.
3.4. Sử dụng hàm filter thay cho checked selector
Trò chơi “Mega” trong đoạn mã HTML và JavaScript trên là một trò chơi đặt cược số, giả định dựa trên việc chọn các số từ 1 đến 45. Trong trò chơi này, người chơi có thể chọn các số bằng cách kích vào các checkbox tương ứng với số muốn chọn. Sau đó, người chơi nhấn nút “Đặt cược” để kiểm tra và hiển thị các số đã chọn.
<!DOCTYPE html>
<html>
<head>
<title>Trò chơi đặt cược số</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<h1>Trò chơi đặt cược số</h1>
<label>
<input type="checkbox" class="numberCheckbox"> Số 1
</label>
<label>
<input type="checkbox" class="numberCheckbox"> Số 2
</label>
<label>
<input type="checkbox" class="numberCheckbox"> Số 3
</label>
<label>
<input type="checkbox" class="numberCheckbox"> Số 4
</label>
<label>
<input type="checkbox" class="numberCheckbox"> Số 5
</label>
<label>
<input type="checkbox" class="numberCheckbox"> Số 6
</label>
<button id="checkNumberButton">Đặt cược</button>
<script>
$(document).ready(function() {
// Xử lý sự kiện khi người chơi nhấn nút "Đặt cược"
$('#checkNumberButton').click(function() {
// Tạo bộ số ngẫu nhiên cho các check box từ 1 tới 45
$('input.numberCheckbox').each(function() {
$(this).val(Math.floor(Math.random() * 45));
});
// Lọc các checkbox đã được chọn
var selectedNumbers = $('input.numberCheckbox').filter(':checked');
if (selectedNumbers.length > 0) {
alert('Bộ ' + selectedNumbers.length + ' số Mega bạn lựa chọn là:');
// Lặp qua các checkbox đã chọn và in giá trị của chúng
selectedNumbers.each(function() {
alert($(this).val());
});
} else {
alert('Vui lòng chọn ít nhất một số.');
}
});
});
</script>
</body>
</html>
Thay vì sử dụng input.numberCheckbox:checked để lấy các checkbox được chọn, đoạn mã đã sử dụng .filter(':checked') để lọc và lấy ra các checkbox đã được chọn. Hàm .filter() trong jQuery cho phép lọc các phần tử theo một điều kiện cụ thể, trong trường hợp này là checkbox đã được chọn.
Khi người chơi chọn ít nhất một số và nhấn nút “Đặt cược”, trò chơi sẽ hiển thị các số đã chọn và số lượng các số đã chọn thông qua các cửa sổ thông báo.
3.5. checked selector nhanh hơn hàm filter
Thường thì việc sử dụng trực tiếp checked selector 'checked' nhanh hơn so với sử dụng .filter(':checked'). Điều này bởi vì checked selector được xử lý trực tiếp bởi trình duyệt, trong khi .filter(':checked') yêu cầu thao tác xử lý thêm từ phía JavaScript.
Dưới đây là một ví dụ đơn giản để chứng minh điều này:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>So sánh hiệu suất: checked selector và filter(':checked')</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<label>
<input type="checkbox" class="numberCheckbox" checked> Số 1
</label>
<label>
<input type="checkbox" class="numberCheckbox" checked> Số 2
</label>
<label>
<input type="checkbox" class="numberCheckbox" checked> Số 3
</label>
<label>
<input type="checkbox" class="numberCheckbox" checked> Số 4
</label>
<label>
<input type="checkbox" class="numberCheckbox" checked> Số 5
</label>
<label>
<input type="checkbox" class="numberCheckbox" checked> Số 6
</label>
<button id="runTest">Chạy thử nghiệm</button>
<script>
$(document).ready(function() {
$('#runTest').click(function() {
console.time('checkedSelector');
for (let i = 0; i < 10; i++) {
$('input[type="checkbox"]:checked');
}
console.timeEnd('checkedSelector');
console.time('filterChecked');
for (let i = 0; i < 10; i++) {
$('input[type="checkbox"]').filter(':checked');
}
console.timeEnd('filterChecked');
});
});
</script>
</body>
</html>
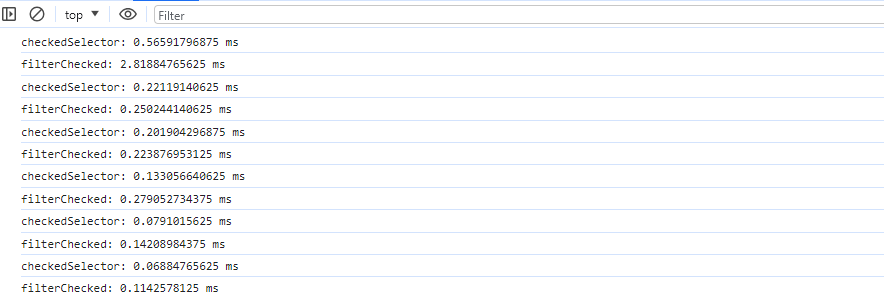
Trong ví dụ này, chúng ta đo thời gian cần để chọn các checkbox được chọn bằng cách sử dụng checked selector 'checked' và .filter(':checked'). Chúng ta lặp lại việc chọn 100,000 lần và đo thời gian mất cho mỗi phương pháp.
Kết quả sẽ hiển thị trên bảng điều khiển của trình duyệt hoặc console. Thường thì checked selector 'checked' sẽ nhanh hơn so với .filter(':checked'). Điều này quan trọng khi xử lý số lượng lớn phần tử DOM.